| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로그래머스
- node.js
- MySQL
- LifeCycle
- TIL
- winston
- typescript
- html
- bean
- puppeteer
- Spring
- 자료구조
- REST API
- 인접행렬
- css
- GraphQL
- JWT
- dfs
- 코딩테스트
- Linux
- 탐욕법
- Interceptor
- OOP
- Deep Dive
- nestjs
- 알고리즘
- Kubernetes
- 인접리스트
- javascript
- java
- Today
- Total
처음부터 차근차근
[Deep Dive] 6. 데이터 타입 본문

1. 숫자 타입
Javascript는 독특하게 하나의 숫자 타입만 존재한다.
정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식으로 2진수로 저장된다.
Javascript는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 이들 값을 참조하면 모두 10진수로 해석된다.
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수
var binary = 0b01000001; // 2진수, 65
var octal = 0o101; // 8진수, 65
var hex = 0x41; // 16진수, 65
console.log(binary === octal); // true
console.log(octal === hex); // true
자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고, 모든 수를 실수로 처리한다고 했다.
console.log(1 === 1.0) // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가(not - a - number)
자바스크립트는 대소문자 구별하므로, NaN을 NAN, Nan, nan과 같이 표현하면 에러가 발생하므로 주의한다. NAN, Nan, nan을 값이 아닌 식별자로 해석.
2. 문자열 타입
String : 텍스트 데이터를 나타내는 데 사용한다.
문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
- UTF-16 유니코드 문자유니코드 : 전 세계의 모든 문자를 컴퓨터에서 일관되게 표현하고 다룰 수 있도록 설계된 산업 표준.
- ISO/IEC 10646 Universal Character Set(국제 문자 세트, UCS)
- UCS, UTF 등의 인코딩 방식
- 문자 처리 알고리즘
- 유니코드 - 국제표준 문자표
- 초창기에는 문자 코드는 ASCII의 로마자 위주 코드였고, 1바이트의 남은 공간에 각 나라가 자국 문자를 할당하였다. 하지만 이런 상황에서 다른 국가에 이메일을 보냈더니 글자가 와장창 깨졌던 것. 인터넷 웹페이지도 마찬가지였다. 이에 따라 4바이트(32비트, 약 42억 자)의 넉넉한 공간에 세상의 모든 문자를 할당한 결과물이 이것이다.
- 유니코드의 주요 구성 요소로는
- UTF = Universal Coded Charactor set Transformation Format - N-bit, Unicode Transformation Format
문자열은 작은따옴표(’’), 큰따옴표(””) 또는 백틱(``)으로 텍스트를 감싼다.
var string;
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";문자열을 따옴표로 감싸는 이유 : 키워드나 식별자 같은 토큰과 구분하기 위해서다.
만약 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
또한 스페이스와 같은 공백 문자도 포함시킬 수 없다.
C는 문자열 타입을 제공하지 않고 문자의 배열로 문자열을 표현하고, 자바는 문자열을 객체로 표현한다.
그러나 자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값이다.
3. Template Literal
ES6부터 Template literal라고 하는 새로운 문자열 표기법이 도입되었다.
- multi-line string
- expression interpolation(표현식 삽입)
- tagged template
등 편리한 문자열 처리 기능을 제공한다.
템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
사용법 : 백틱(``)을 사용해 표현한다.
var template = `Template literal`
console.log(template) // Template literal
3.1 멀티 라인 문자열
일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않는다.
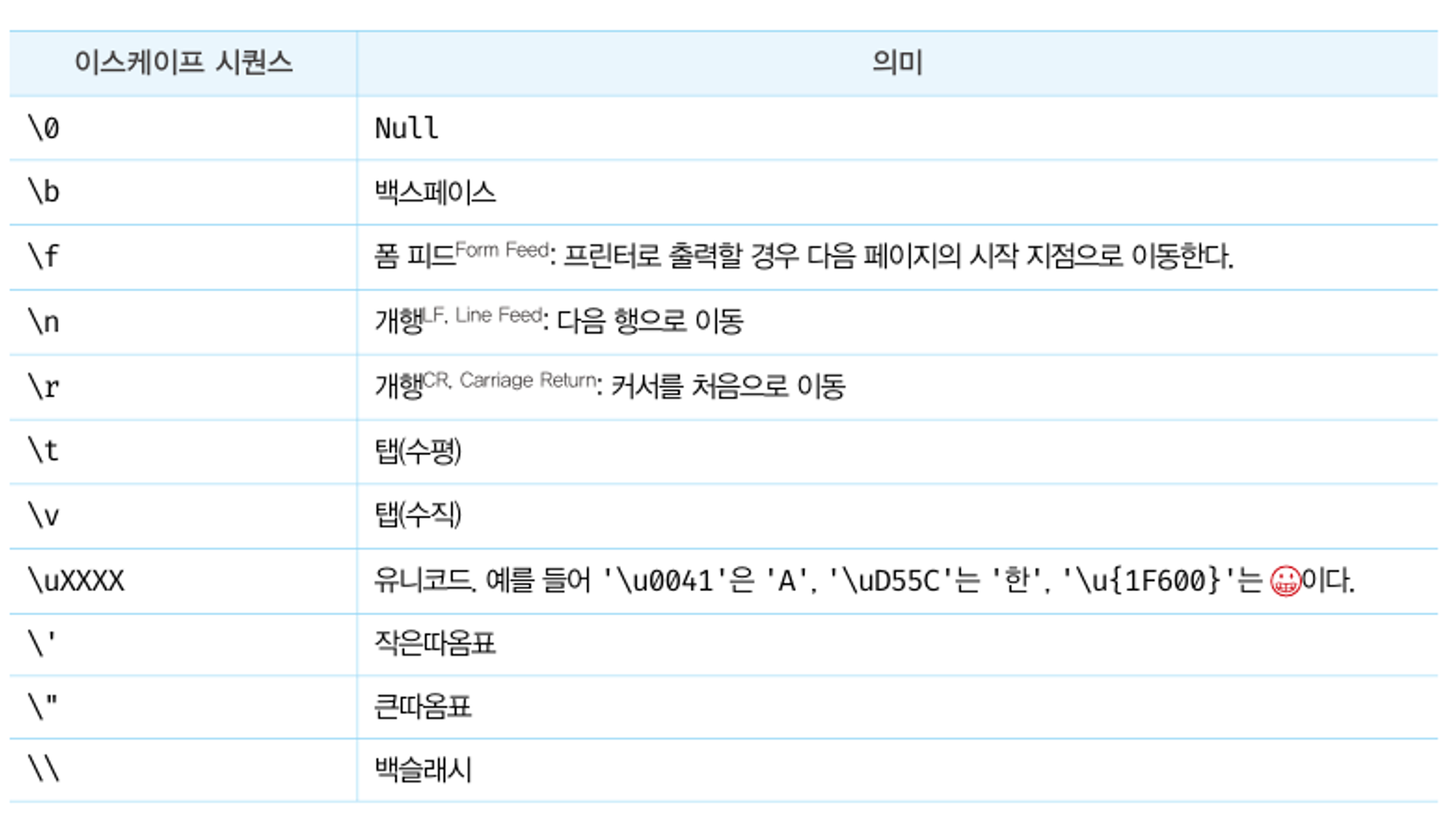
→ 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀸스를 사용해야 한다.

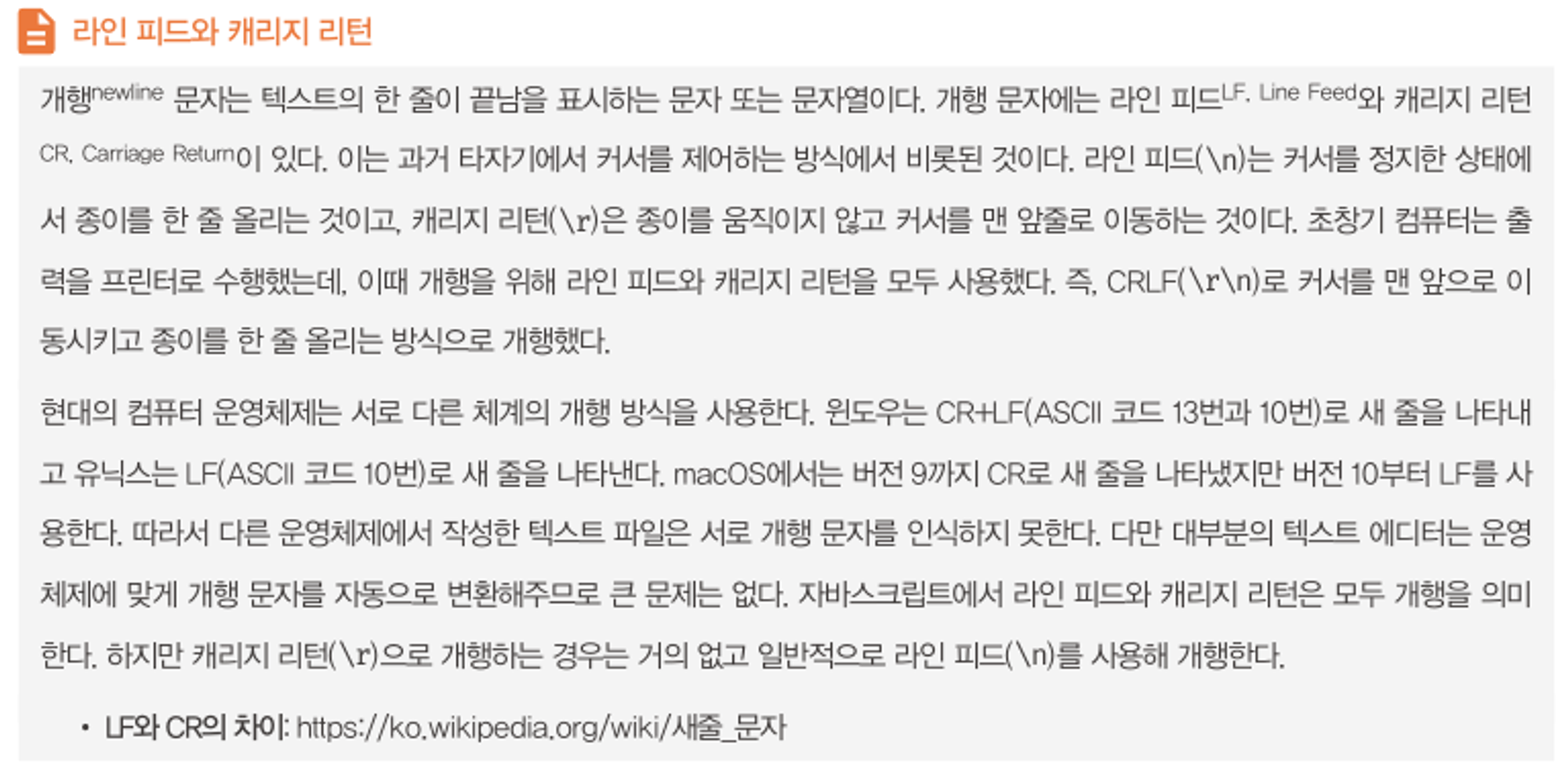
- 라인 피드와 캐리지 리턴(한번 읽어보면 좋은 내용)

이스케이프 시퀸스를 사용시
var template = '<ul>\\n\\t<li><a herf= "#">Home</a></li>\\n</ul>';
console.log(template);
일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀸스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
var template2 = `<ul>
<li><a herf="#">Home</a></li>
</ul>`;
console.log(template2);
출력 결과는 동일
<ul>
<li><a herf="#">Home</a></li>
</ul>
3.2 표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결할 수 있다. 예시를 보자
var first = 'Ung-mo';
var last = 'Lee';
// ES5 : 문자열 연결
console.log('My name is'+ first +' ' + last + '.'); // My name isUng-mo Lee.
// ES6 : 표현식 삽입
confirm(`My name is ${first} ${last}.`); // My name isUng-mo Lee.
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
그러나 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
표현식을 삽입하려면 ${}으로 표현식을 감싼다.
4. 불리언 타입
불리언 타입은 값의 논리적 참/거짓을 나타내는 true와 false뿐이다.
5. undefined 타입
undefined값은 undefined가 유일하다.
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화된다.
다시 말해 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈상태로 내버려두지 않고 자바스크립트 엔진이 undefined로 초기화한다.
따라서 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined가 반환된다.
undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라, 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이다.
→ 따라서 의도적으로 undefined로 변수를 할당하면 안된다.
- 선언과 정의
다른 언어에서의 선언 : 단순히 컴파일러에게 식별자의 존재만 알리는 것
정의 : 실제로 컴파일러가 변수를 생성해서 식별자와 메모리 주소가 연결되는 것

6. null 타입
null 타입의 값은 null이 유일하다. (대소문자 구별하므로, Null, NULL과 다름)
변수에 값이 없다는 것을 의도적으로 명시할 때 null을 사용
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미
var foo = 'Lee';
// 이전 참조를 제거. foo 변수는 더 이상 'lee'를 참조하지 않는다.
// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;
또한 함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
7. symbol 타입
ES6에서 추가된 타입, 변경 불가능한 원시 타입의 값이다.
심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
→ 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용
심벌은 symbol 함수를 호출해 생성한다.
→ 이때 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌은 프로퍼티 키로 사용한다.
obj[key] = 'value';;
console.log(obj[key]); // value
8. 객체 타입
→ 11장에서 비교하며, 자바스크립트를 이루고 있는 거의 모든 것은 객체
9. 데이터 타입의 필요성
9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야 한다.(낭비없이)
var score = 100;
숫자 값 100을 저장하기 위해 메모리 공간 확보 → 확보된 메모리에 숫자 값 100을 2진수로 저장.
이러한 처리를 하려면 숫자 값을 저장할 때 확보해야 할 메모리 공간의 크기를 알아야함.
→ 변수에 할당되는 값의 데이터 따입에 따라 확보해야 할 메모리 공간의 크기가 결정.
JS는 숫자 타입의 값을 생성할 때 배정밀도 64비트 부동소수점 형식을 사용.

값을 참조하는 경우에는?
식별자 score를 통해 숫자 타입의 값 100에 저장되어 있는 메모리 공간의 선두 셀의 주소를 찾아갈 수 있다.
이때 값을 참조하려면, 한 번에 읽어야 할 메모리 공간의 크기, 즉 메모리 셀의 개수를 알아야 한다.
이때, 변수에는 데이터 타입 값이 들어있으므로, 자바스크립트 엔진에서는 그에 맞는 것을 인식하고 찾아준다.
9.2 데이터 타입에 의한 값의 해석
메모리에서 읽어 들인 2진수를 어떻게 해석할까??
데이터 타입을 통해 해석할 수 있다.
즉, 데이터 타입이 필요한 이유는
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
10. 동적 타이핑
10.1 동적 타입 언어와 정적 타입 언어
- 정적 타입 언어 : 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언한다. (명시적 타입 선언)
ex) C나 Java
정적 타입 언어는 변수의 타입을 변경할 수 없음
컴파일 시점에 타입 체크를 수행
- 동적 타입 언어 : 변수의 선언이 아닌 할당에 의해 타입이 결정(타입 추론)
재할당에 의해 변수의 타입은 언제든지 동적에 변할 수 있다.
이러한 특징을 동적 타이핑이라고 함 → 변수는 값에 묶여 있는 별명
10.2 동적 타입 언어와 변수
동적 타입 언어에도 단점은 존재.
- 변수 값은 언제든지 변경될 수 있음 → 복잡한 프로그램에서는 변화하는 변수 값을 추적하기가 어려울 수 있다
- 변수는 값의 변경에 의해 타입도 언제든지 변경될 수 있다.
- 개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되기도 한다.
이러한 이유로 인해 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
변수를 사용할 때 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 한다.
- 전역 변수는 최대한 사용하지 않도록 한다.
- 변수보다는 상수(Const)를 사용해 값의 변경을 억제해야 한다.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍한다.
'Language > JavaScript' 카테고리의 다른 글
| [Deep Dive] 37. Set과 Map (0) | 2023.12.15 |
|---|---|
| [코어 자바스크립트] Prototype (1) | 2023.11.13 |
| [Deep Dive] 5. 표현식과 문 (0) | 2023.10.26 |
| [Deep Dive] 4. 변수 (1) | 2023.10.26 |
| [Javascript] 자바스크립트 동작 원리 (1) | 2023.10.25 |




