| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- winston
- 코딩테스트
- puppeteer
- OOP
- Interceptor
- LifeCycle
- 인접행렬
- typescript
- node.js
- 인접리스트
- nestjs
- GraphQL
- 탐욕법
- css
- JWT
- REST API
- Deep Dive
- java
- html
- TIL
- bean
- dfs
- Spring
- 프로그래머스
- 자료구조
- javascript
- MySQL
- 알고리즘
- Kubernetes
- Linux
- Today
- Total
처음부터 차근차근
[Deep Dive] 4. 변수 본문
1. 변수는 무엇인가? 왜 필요한가??
애플리케이션은 데이터를 입력(input)받아 처리하고, 그 결과를 출력(output)하는 것이 전부다.
그렇다면 변수란?? 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
→ 간단히 말하자면, 변수는 값의 위치를 가리키는 상징적인 이름

- 변수 이름(변수명, 식별자) : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
- 변수값 : 변수에 저장된 값
- 할당(assignment 대입, 저장) : 변수에 값을 저장하는 것
2. 식별자
- 식별자(변수 이름) : 어떤 값을 구별해서 식별할 수 있는 고유한 이름
값은 메모리 공간에 저장 → 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해야 함 → 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야 함
따라서, 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
식별자는 네이밍 규칙을 준수해야 하며, 선언(declaration)에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
3. 변수 선언
- 변수 선언(variable declaration) : 변수를 생성하는 것
값을 저장하기 위한 메모리 공간을 확보(allocate)하고, 변수 이름과 확보된 메모리 공간의 주소를 연결(name binding)해서 값을 저장할 수 있게 준비하는 것.
- 변수를 사용하려면 반드시 선언이 필요. var, let, const
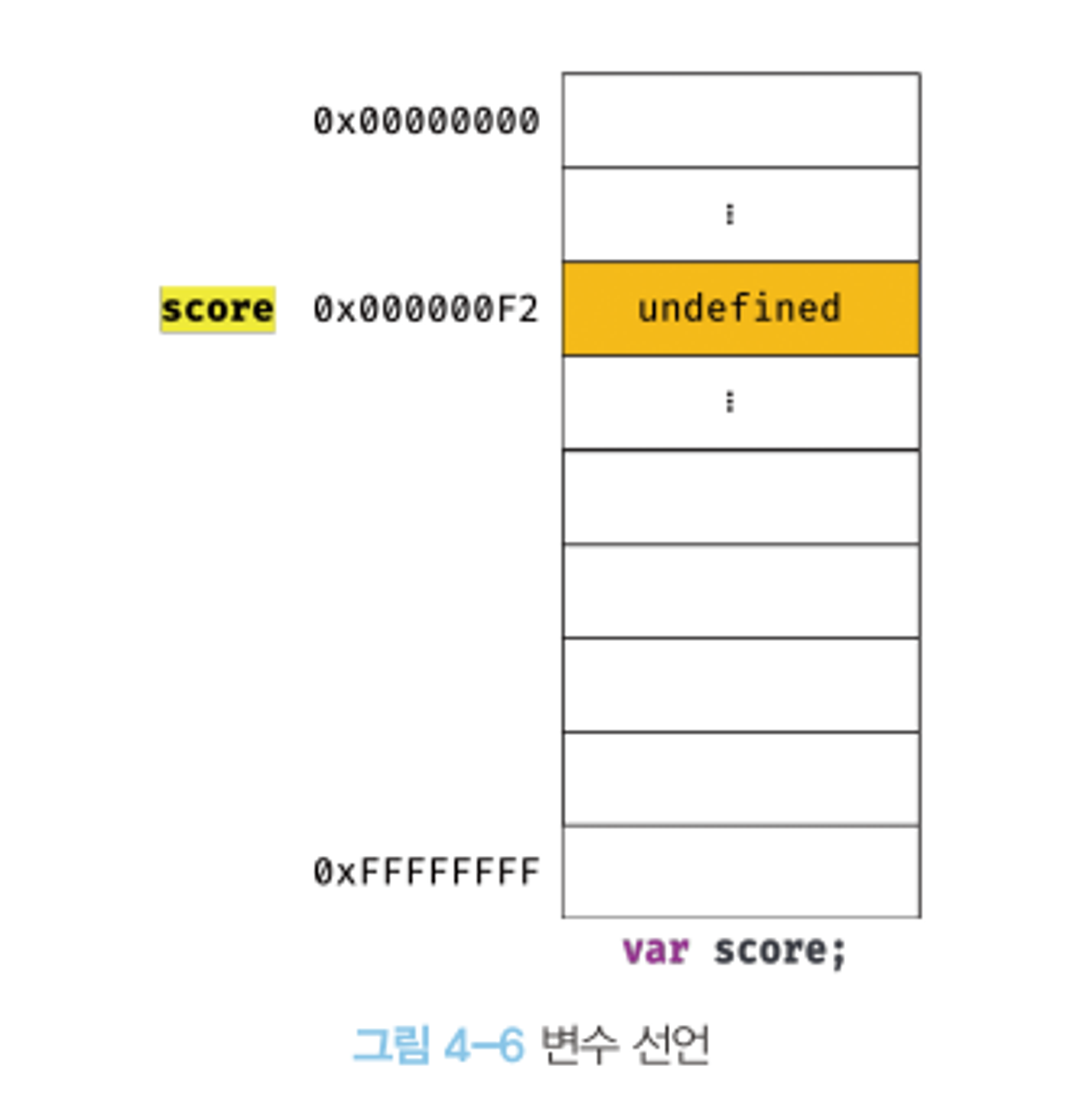
다음 변수를 선언하면 그림 4-6과 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보
var score;
변수에 값을 할당하지 않으면, 메모리 확보는 되어있으나 자바스크립트 엔진에 의해 확보된 공간에 undefined라는 값이 암묵적으로 할당
자바스크립트의 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고, 암묵적으로 undefined를 할당해 초기화를 해버린다.
- 초기화(initialization)?? : 변수가 선언된 이후 최초로 값을 할당하는 것을 말한다.
→ var 키워드로 선언한 변수는 undefined로 암묵적인 초기화가 자동 수행.
IF 초기화 단계를 거치지 않으면??
→ 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아있을 수 있다
= garbage value라 한다.
초기화를 안 시키면 이러한 쓰레기 값이 나올 수 있다.
var 키워드는 암묵적으로 초기화를 수행 → 이러한 위험이 없음
4. 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언문자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되는데, 왜 undefined가 나올까??
변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진 : 소스코드의 평가 과정을 진행 해서 소스코드 실행할 준비
→ 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행한다.
→ 소스코드 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고, 소스코드를 한줄씩 순차적으로 실행한다.
- 변수 호이스팅(variable hoisting) : 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징
(var, let, const, function, function*, class 키워드)
5. 값의 할당
var score; // 변수 선언
score = 80; // 값의 할당
var score = 80; // 변수 선언과 값의 할당값을 할당(assignment) 할 때는 할당 연산자 = 를 사용.
변수 선언은 런타임 이전에 호이스팅으로 먼저 실행되지만, 값의 할당은 런타임에 실행된다.
예제를 확인해보자.
console.log(score); // 2. undefined
var score; // 1. 변수 선언
score = 80; // 3. 값의 할당
console.log(score); // 4. 80 출력다른 예제도 확인해보자.
console.log(score); // 2. undefined
var score = 80;
// 두 가지로 나뉘어서 실행
// 1. 변수 선언
// 3. 값의 할당
console.log(score); // 4. 80 출력변수 선언과 할당을 하나의 문장으로 단축 표현해도, 변수의 선언과 값의 할당을 2개의 문으로 각각 나누어 실행한다.

그림 4-8처럼 변수에 값을 할당할 때는 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다.
console.log(score); // 2. undefined
score = 80 // 3. 값의 할당
var score; // 1. 변수 선언
console.log(score); // 4. 80 출력6. 값의 재 할당
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또 다시 할당하는 것을 말한다.
상수 : 값을 재할당할 수 없는 변수 (const)

그림과 같이 변수에 값을 재할당 하면, 이전 메모리 공간을 지우고 다시 쓰는게 아니라, 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다.
왜 이렇게 하는걸까?? 데이터 할당에서 심화적으로 다룬다.
현재 score 변수 값은 90, 이전 값인 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다. 이러한 불필요한 값들은 Garbage collector에 의해 메모리에서 자동 해제된다.
Garbage collector : 앱이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다.
7. 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특스문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
- 숫자로 시작하는 것은 허용하지 않음
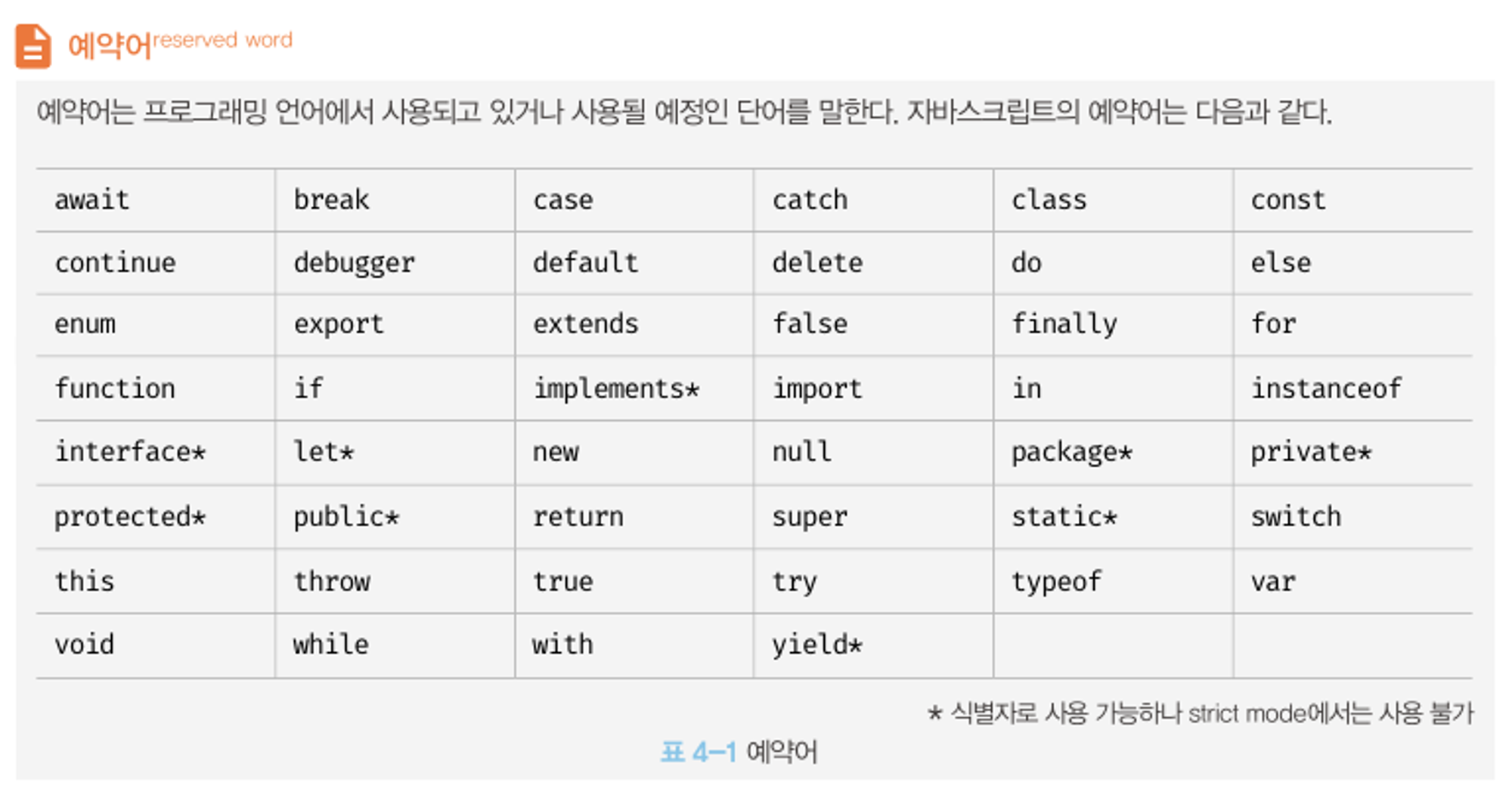
- 예악어는 식별자로 사용할 수 없다.

Naming convention : 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다.

변수나 함수의 이름은 주로 카멜 케이스, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용.
'Language > JavaScript' 카테고리의 다른 글
| [Deep Dive] 6. 데이터 타입 (0) | 2023.10.26 |
|---|---|
| [Deep Dive] 5. 표현식과 문 (0) | 2023.10.26 |
| [Javascript] 자바스크립트 동작 원리 (1) | 2023.10.25 |
| [코어 자바스크립트] Closure (1) | 2023.06.12 |
| [코어 자바스크립트] Class (0) | 2023.06.12 |




