| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- MySQL
- 인접리스트
- 자료구조
- 코딩테스트
- JWT
- javascript
- Spring
- REST API
- TIL
- bean
- 알고리즘
- dfs
- 탐욕법
- nestjs
- 프로그래머스
- LifeCycle
- 인접행렬
- Interceptor
- winston
- puppeteer
- Deep Dive
- OOP
- css
- Kubernetes
- node.js
- typescript
- Linux
- GraphQL
- java
- html
- Today
- Total
처음부터 차근차근
Javascript DOM 본문
DOM이란??
DOM : Document Object Modeling
이것만 가지고는 이해하기 힘들다. DOM의 기본 개념부터 알아보자.
DOM의 기본 개념
DOM을 이해하기 위해서는, 웹 브라우저가 어떻게 동작하는지 알아야 한다.
1. Javascript가 왜 생겼는가??
- 브라우저에서 쓰려고 만들어진 언어
- 본연의 역할 : 웹 페이지를 동적으로 만들기 위해! (클릭하면 버튼이 이동한다던가, 리스트가 변한다던가..)
→ 즉, HTML문서를 조작해서 생명력을 불어넣어주기 위해 만들어진 언어.
2. 웹 페이지가 뜨는 과정
1) 사용자가 브라우저에 어떠한 주소를 입력한다.
(여기서 사용자 = 브라우저 = 클라이언트, 같은 의미로 생각하면 된다)
→ 클라이언트가 서버에게 요청(request)
2) HTML 문서를 서버로부터 수신.
- 서버는 클라이언트에게 응답(response)
- 응답은 HTML 문서(document)로 왔다.
3) 브라우저가 HTML 파일을 해석(Parsing)
- 브라우저에는 기본적으로 렌더링 엔진이 장착(HTML 문서를 렌더링 한다)
※ Rendering이란??

- rendering engine이 HTML 문서를 해석한다.
4) javascript가 알아들을 수 있는 방식으로 해석한 내용을 토대로 DOM Tree를 구성한다.
- 아래 이미지와 같이 해석

5) DOM Tree랑 CSSOM Tree를 묶어서 Render Tree를 구성aaaaa
- Render Tree : HTML, CSS 및 JavaScript 문서를 Parsing하여 브라우저에서 실제로 렌더링되는 최종 문서 모델을 나타내는 객체의 계층 구조
→ 브라우저 화면에 그리기 위한 최종 버전을 만들어냈다는 의미.
그래서 DOM을 다시 정리하자면.
Document(HTML 문서)를 Javascript가 알아먹을 수 있는 Object(객체) 형태로 Modeling 한 것이다.(3의 결과물이다.)
- 브라우저에 기본적으로 내장되어 있는 API
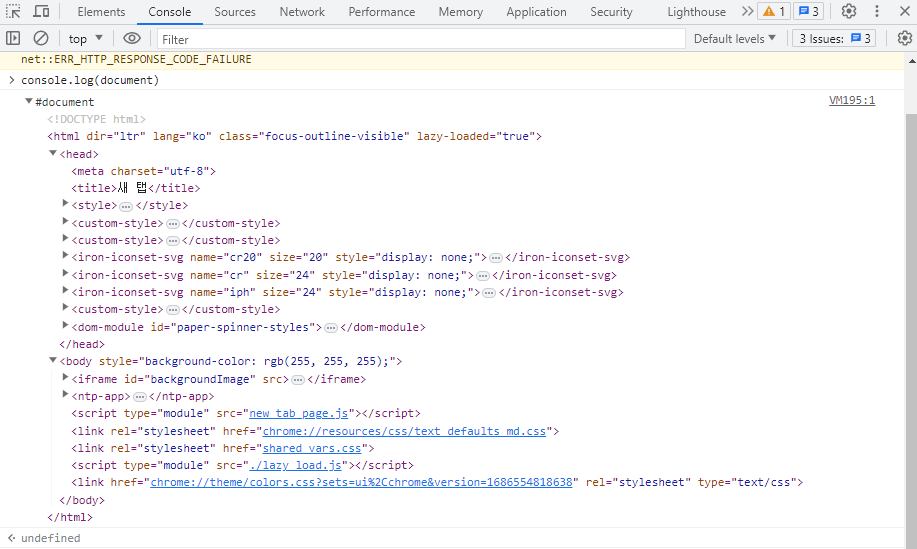
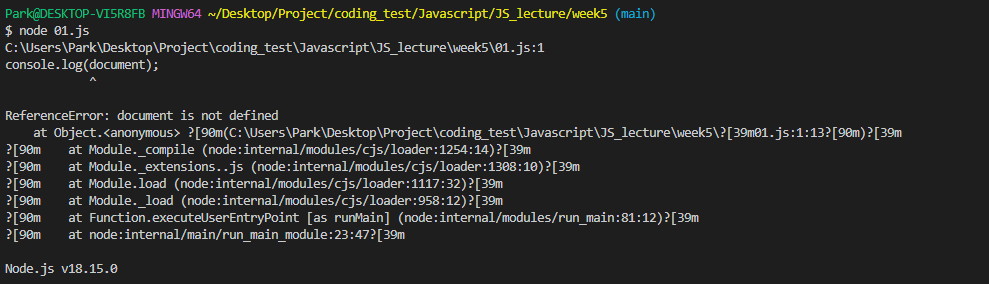
document를 두 환경에서 테스트해보자.
1. Chrome Browser 개발자 도구

2. VScode

런타임(런타임 환경)

위 내용을 보면, DOM은 브라우저에 내장되어 있기 때문에, Node 환경에서는 나오지 않고 Chrome에서만 나오는 것을 알 수 있다.
DOM이 부라우저에 내장되어 있기 때문에 우리는 HTML의 내용을 javascript로
- 접근할 수 있다
- 제어할 수 있다
모든 DOM의 node들은 '속성'과 '메서드'를 갖고 있다.
※ DOM의 node??
DOM에서 node란 웹 페이지를 구성하는 모든 HTML 태그와 텍스트, 그리고 속성 등을 하나의 블록으로 취급하는 것이라고 생각 할 수 있다. 각 블록은 자식 노드, 부모 노드, 형제 노드와 관계를 가지고 있다. 이러한 관계를 이용하여 DOM 트리를 탐색하고 조작할 수 있다.
아래 DOM 요소 하나 하나를(네모, 동그라미) 노드라고 할 수 있다.


DOM의 Node 객체에서 속성과 메서드를 구분하는 가장 쉬운 방법은
- Node 객체의 속성은 해당 객체의 특성을 나타내는 값을 가져오거나 설정
- Node 객체의 메서드는 해당 객체가 수행하는 작업을 나타내는 함수
document.getElementById("demo").innerHTML = "Hello World!";
// 메서드 속성
DOM에 접근 및 제어해보기
먼저 HTML 파일을 하나 만들고, Live Server로 확인해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<nav>
<ul id = "test">
<li>첫번째 메뉴</li>
<li>두번째 메뉴</li>
<li>세번째 메뉴</li>
</ul>
</nav>
<main>
<h1>메인 영역의 제목입니다.</h1>
<img src="https://png.pngtree.com/png-vector/20190120/ourmid/pngtree-lovely-cute-illustration-illustration-hand-drawn-illustration-png-image_490451.jpg"
alt="이미지없음"
/>
</main>
</body>
</html>
DOM 관련 API를 써보자.


a. Finding
/** 찾아봅시다 */
// 해당 id명을 가진 요소 하나를 반환합니다.
document.getElementById("id명")
// 해당 선택자를 만족하는 요소 하나를 반환합니다.
document.querySelector("선택자")
// 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByClassName("class명")[인덱스]
// 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByTagName("태그명")[인덱스]
// 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다.
document.querySelectorAll("선택자명")[인덱스]
// 새로운 노드를 생성합니다.
const div = document.createElement('div');
document.body.append(div);
document.body.append(div);b. changing
/** property(=속성)을 바로 바꿔버려잇! */
// 이 둘은 차이가 있어요!
element.innerHTML = new html content
element.innerText = new text
// style을 바꿔요.
element.style.property = new style
//method를 통해 클래스를 추가해봐요.
element.setAttribute(attribute, value)
// 어랏? 그럼 이런것도 가능??
element.setAttribute("style", "background-color:red;");
// ....
element.style.backgroundColor = "red";
// input 필드의 변신+알파
// createElements
const para = document.createElement("p");
para.innerText = "This is a paragraph";
document.body.appendChild(para);
// createTextNode(elements는 아니구여, 그냥 글자...)
let textNode = document.createTextNode("Hello World");
document.body.appendChild(textNode);
// write. 조심 또 조심!
document.write("Hello World!");
document.write("<h2>Hello World!</h2><p>Have a nice day!</p>");
// 골로 가는 코드
function myFunction() {
document.write("Hello World!");
}
// version 01
element.addEventListener("click", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
// version 02
element.addEventListener("click", function() {
document.getElementById("demo").innerHTML = "Hello World";
});
'Language > JavaScript' 카테고리의 다른 글
| [코어 자바스크립트] Closure (1) | 2023.06.12 |
|---|---|
| [코어 자바스크립트] Class (0) | 2023.06.12 |
| [코어 자바스크립트] Callback 함수 & 동기/비동기 처리 (1) | 2023.06.11 |
| [코어 자바스크립트] This (0) | 2023.06.10 |
| [코어 자바스크립트] 실행컨텍스트(Scope, Var, Object, Hoisting) (0) | 2023.06.05 |




