| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- css
- LifeCycle
- GraphQL
- 프로그래머스
- node.js
- REST API
- 코딩테스트
- JWT
- MySQL
- Linux
- Kubernetes
- javascript
- puppeteer
- bean
- OOP
- html
- 인접행렬
- java
- 인접리스트
- winston
- Interceptor
- dfs
- TIL
- 자료구조
- nestjs
- 탐욕법
- Spring
- Deep Dive
- typescript
- 알고리즘
- Today
- Total
처음부터 차근차근
HTML과 CSS 본문
※ 코딩을 처음 배울때는, 이 코드를 하나 하나 다 안다는 것이 아닌, 얼개를 이해하고, 복사 후 붙여넣는 작업을 잘하는 것과, 에러가 났을 때 해결할 줄 아는 것이 중요하다.
HTML이란?
HyperText Markup Language의 약자로써, CSS와 함께 웹페이지의 뼈대가 되는 기초이다.
HTML은 웹 페이지를 만드는 데 사용하는 언어이며 매우 쉽게 배울 수 있다.
모든 태그는 미리 정의되어 있으며, 각각의 태그와 속성을 사용하기만 하면 끝!
현재는 HTML:5 format을 사용하며, 웹 페이지의 뼈대를 담당하고 있다.
<head> 안에는 페이지의 속성 정보(meta, script, link, title 등등)을 담고 있으며, 눈에 보이지 않는 필요한 것들을 담는 것이다.
- head 안에는 CSS, Javascript 등 여러가지 요소들이 들어간다.
- <style></style> 내부에 이제 CSS, Javascript 등이 들어감
<body>는 페이지의 내용을 담으며 눈에 보이는 내용을 보여주고 있다.
body 내부에 내용을 작성하고, Live Server로 확인하면 눈으로 볼 수 있다.
HTML:5의 대표적인 요소들은 이렇게 있다.
이 외에도 아주 많지만, 필요할 때마다 복붙을 통해 코딩을 진행한다.
CSS란?
Casading Style Sheet는 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소로써, HTML은 뼈대, CSS는 디자인 요소를 담당한다.
잘 정의된 CSS는 서로 다른 여러 웹 페이지에 적용 가능하며, 자바스크립트와 연계해 동적인 콘텐츠 표현이나 디자인이 적용 가능하다.
CSS를 이해하기 위해선, HTML을 이해하는 것이 가장 중요한데, 아래 내용을 살펴보자.
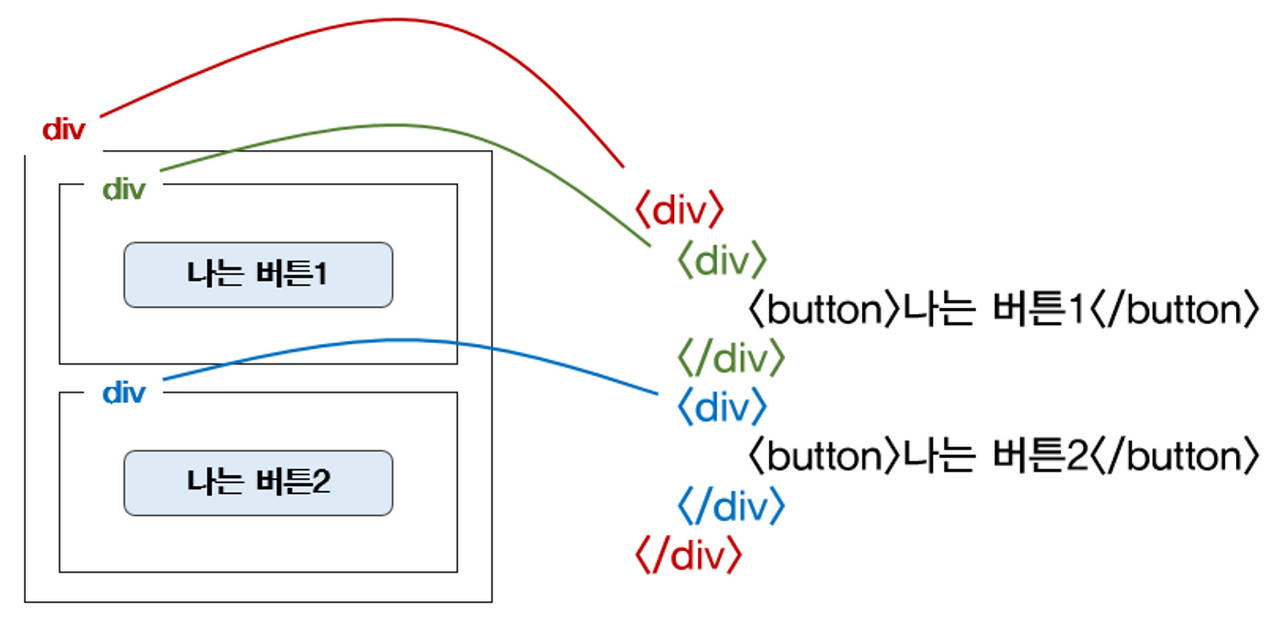
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

CSS는 <head>와 </head> 안에 <style> ~</style> 공간을 만들어 작성하며, 내가 지정하고자 하는 클래스를 가르키면서 적용이 가능하다.
예시로 1주차 로그인 아이디를 만드는 것을 배워보자.
먼저 <style> ~ <style> 내부에 class를 만든다.
.mytitle과 같이 class를 제작하고, 그 내부에 어떻게 꾸미는지 적는다.
두번째로, 꾸며야할 뼈대에 class="mytitle"을 가르킨다.
마찬가지로 .mybtn / .wrap 을 style 내부에 적용하며, 이를 통해 CSS를 코딩하고, 웹 페이지를 꾸밀 수 있다.
자주 쓰이는 CSS는 다음 차수에 설명한다.
'웹개발기초' 카테고리의 다른 글
| 웹개발에 Javascript를 쓰는 이유 (0) | 2023.05.04 |
|---|---|
| Bootstrap 사용방법 (0) | 2023.05.04 |
| HTML 주석 (0) | 2023.05.04 |
| 구글 웹폰트 입히기 (0) | 2023.05.04 |
| 자주 쓰이는 CSS (0) | 2023.05.03 |



